Skipalong's tistory
231211 TIL - FrontEnd 맛보기 본문
오늘은 팀 과제 백오피스 프로젝트를 제출하고 발표를 한 날이다. 이번 과제에서 새로 해 본 것은 좋아요 기능과 프론트에서 댓글 달기 기능을 구현 한 것이다.
프런트에서 기능 구현하는 것을 어제 새벽까지 완성하고 아침에 수정을 해서 완성을 하였는데 처음에는 정말 막막하였는데 구글링과 구현되어있는 다른 기능들을 참고하여 하다 보니까 완성할 수 있었다.

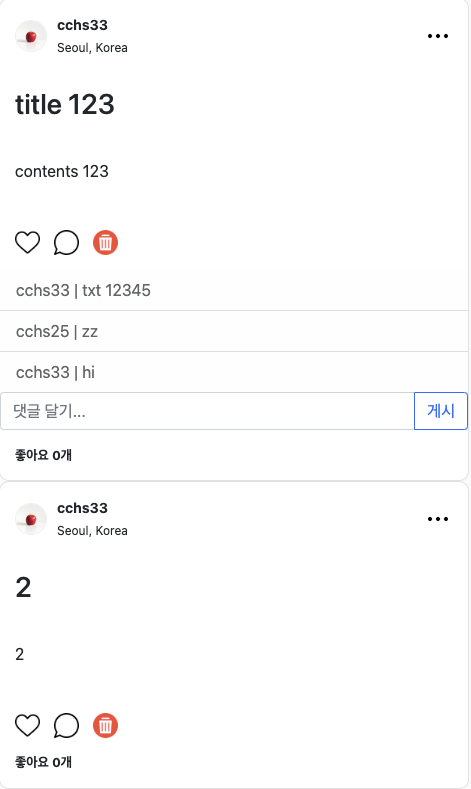
일단 목표는 이런식으로 말풍선 아이콘을 누르면 작성되어있는 댓글과 댓글작성그룹이 토글되게 만드는 것이었다.

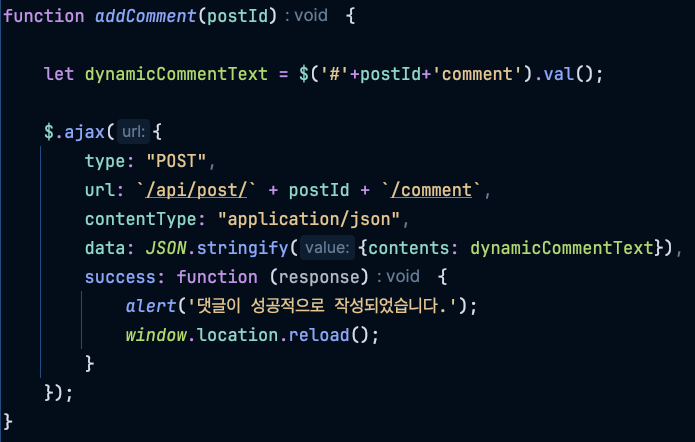
우선 ajax로 댓글을 만드는 함수(?)다. 이런식으로 type에 Http메서드를 적고 url에 api url 을 적고 data 에 JSON.stringify를 사용하면 자바스크립트의 값을 JSON형태로 변환하여 주고 작업을 수행한 뒤 성공하면 알림이 뜨고 새로고침을 하게 짜놓았다.

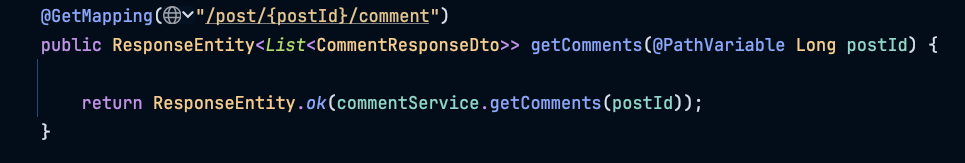
그리고 이건 db에서 comment 값들을 가져와서 html파일에 붙여주는 함수다.
.empty() 메서드로 기존에 있던 댓글리스트를 비워준 뒤 CommentController에서 정의해둔 댓글을 만드는 기능을 url과 Http메서드를 사용해서 JSON형태로 받아온 뒤 성공하면 response로 받는다.

반환값은 CommentResponseDto의 리스트 형식으로 되어있으므로 반복문으로 하나씩 꺼내오면 CommentResponseDto의 필드를 사용하여 프론트에 값을 줄 수 있다. 위 사진의 밑의 함수인 function addCommentItem(comment) {} 에는 CommentResponseDto의 username 필드와 contents필드를 사용하여 댓글의 작성자와 댓글내용을 한 줄의 리스트로 프론트에 전달해서 처음 사진과 같이 프론트에 나오게 되었다.

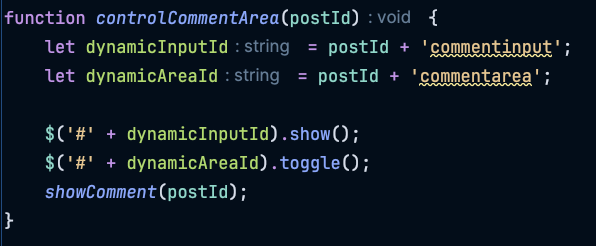
그리고 마지막으로 댓글관련 부분을 보였다 안보였다 할 수 있게 댓글영역의 위치를 지정해준 뒤 toggle()함수로 프론트에 댓글 기능을 구현하는 것을 마무리하였다.
'TIL' 카테고리의 다른 글
| 231213 TIL - Email인증 성공 (0) | 2023.12.13 |
|---|---|
| 231212 TIL - Email인증 실패 (0) | 2023.12.13 |
| 231208 TIL - .gitignore (0) | 2023.12.09 |
| 231207 TIL - cascade, orphanRemoval (0) | 2023.12.07 |
| 231206 TIL - 좋아요기능 (0) | 2023.12.06 |




